
18 июня 2018
Насыщенная жизнь сайта после запуска
На примере нового сайта компании «ЭНЛИ» мы покажем вам его жизненный путь в течении одного года после запуска в промышленную эксплуатацию.
Разработка сайта и его запуск в промышленную эксплуатацию не означает завершение работы над проектом. Это первый шаг к его долгой и счастливой жизни. В этой статье мы хотим рассказать вам о том, как грамотно развивать и продвигать интернет-проект после его запуска на примере нового сайта мебельной фабрики «ЭНЛИ».
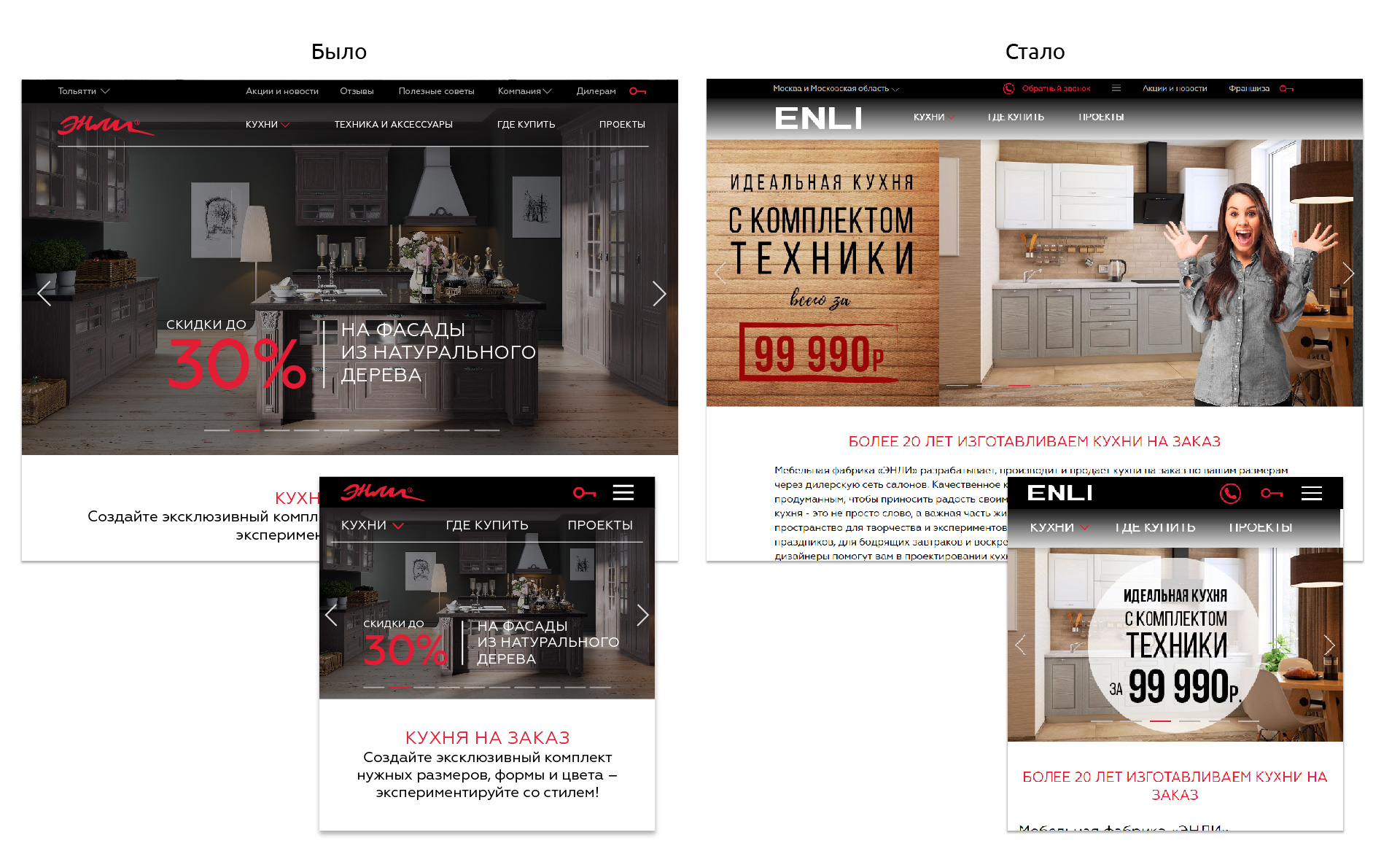
1. Итак, первое, что пришлось поменять — это рекламные баннеры на главной странице. Чтобы каждый раз не заказывать дизайн нового баннера, заказчик просил нас еще на этапе разработки дизайна сайта придумать единый шаблон для всех будущих баннеров. Мы учли это пожелание. В администраторском разделе нового сайта была предусмотрена возможность работы с баннером по шаблону. Закачиваем в админку большую красивую картинку, она автоматически адаптируется под любой размер экрана и слегка тонируется для более четкого восприятия текста. Кроме того, было предусмотрено поле для ввода текста, который также автоматически адаптировался на экране и размещался в определенно заданном месте. Все хорошо в проекте, но на деле оказалось по-другому. Спецпредложения настолько индивидуальны, что шаблон далеко не всегда подходит. Было принято решение отказаться от шаблона и под каждое предложение и акцию разрабатывать новый дизайн баннера. Причем баннер готовится под три размера, учитывая адаптацию под разные виды устройств.

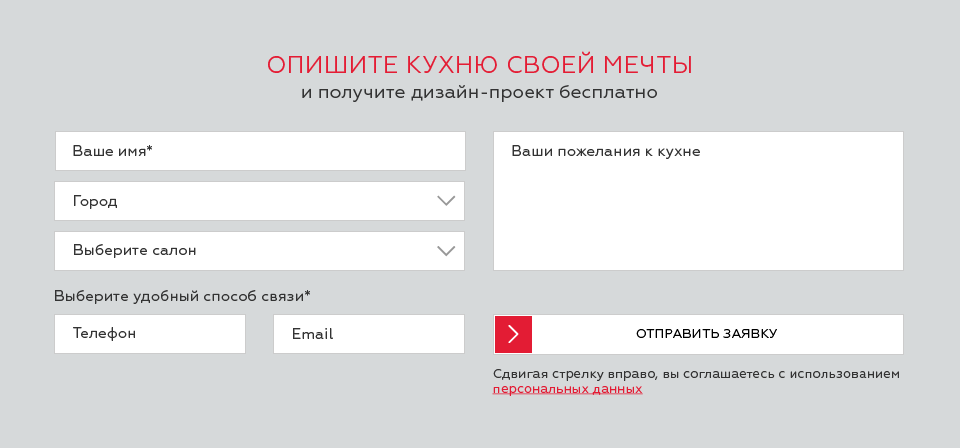
2. В какой-то момент появилась потребность простимулировать посетителей сайта больше пользоваться его функционалом, меньше разглядывать картинки и читать информацию. Заказчику была интересна максимальная обратная связь с посетителями сайта. Ведь, откровенно говоря, ради этого все и задумывалось. Решено было прямо на главной странице сайта добавить обратную связь в виде открытой формы. Ведь всегда проще войти в открытую дверь. В результате заявок стало немного больше.

3. Но все-таки вопрос о невысокой потребности заполнения форм остался открытым. Выяснилось, что люди заходят на сайт, интересуются информацией, акциями, но за предварительным расчетом стоимости звонят в салоны, либо приходят прямиком в магазин поговорить с менеджером. Это неплохо, но заказчик хотел, чтобы посетители оставляли больше предварительных заявок прямо на сайте. Это экономит время всех — и самих клиентов, и менеджеров. А у заказчика на руках оказываются данные для анализа и принятия решений. Чтобы еще больше замотивировать пользователей заполнять форму обратной связи для расчета стоимости кухни, мы предложили простое решение, никак не связанное с изменением функционала сайта. Просто стали предлагать скидку на кухню 2% за отправку заявки с сайта. В результате такого несложного маркетингового решения заявок стало больше на 25-40%.
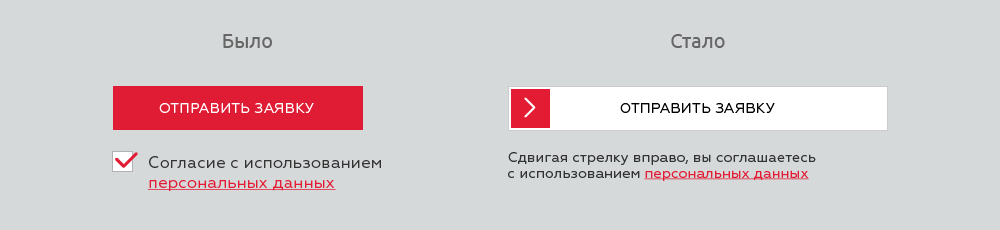
4. Затем на нашем пути к дружелюбному интерфейсу встало российское законодательство. С 1 июля 2017 года стали действовать поправки в статью 13.11 КоАП, в связи с которыми появилась необходимость добавить в формы обратной связи чекбокс (окно для добавления галочки) для подтверждения пользователем своего согласия. Кроме того, через открытые формы связи периодически сыпался спам, что привело к внедрению капчи для проверки пользователя. Хоть капча изначально и была выбрана лаконичная в виде свайп-функционала, но размещение всех этих нужных добавок привело к нагромождению формы, перед отправкой которой пользователь должен был выполнить слишком много действий. Многие пользователи просто потеряют интерес и сворачивают с пути к намеченной цели.

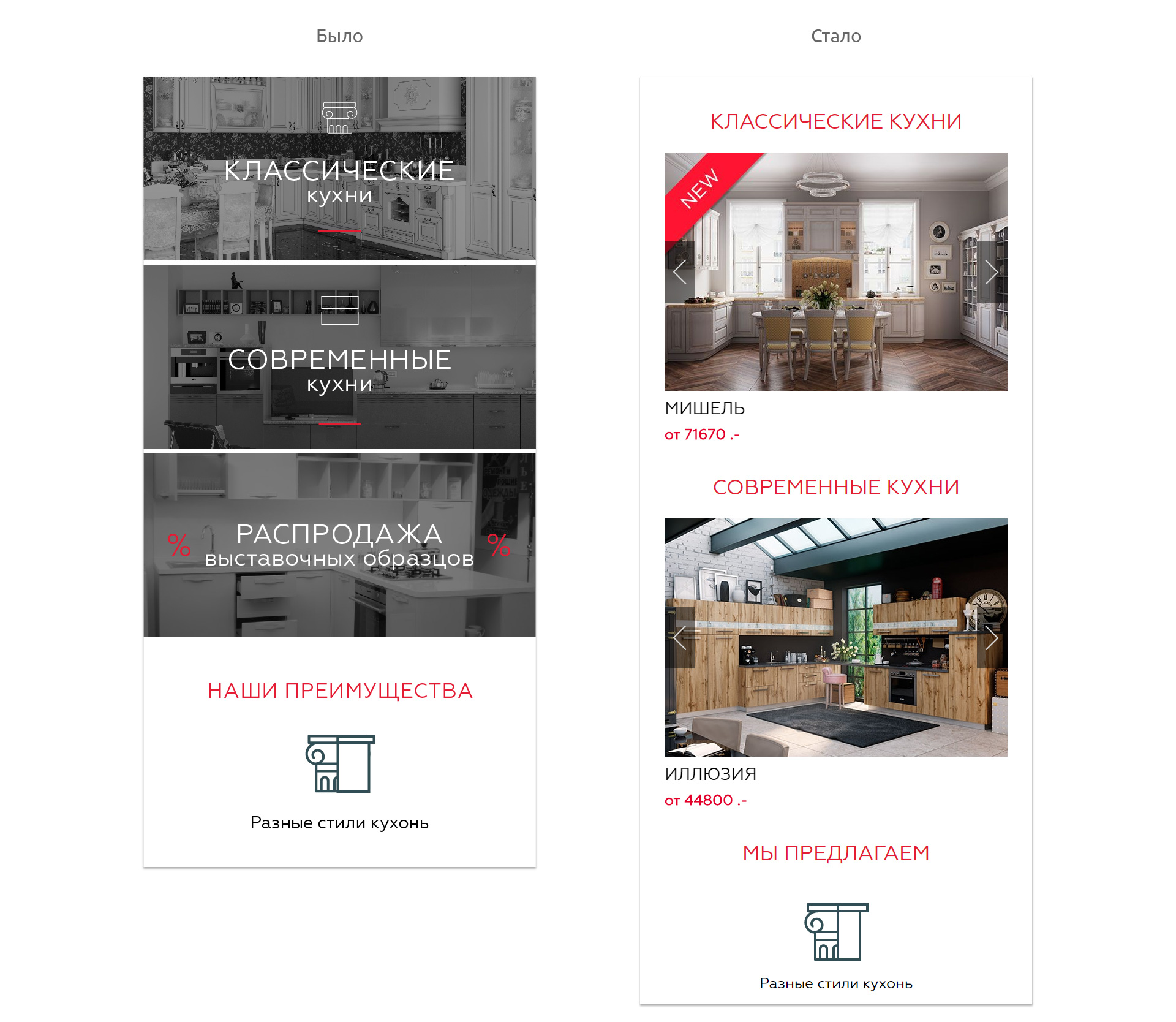
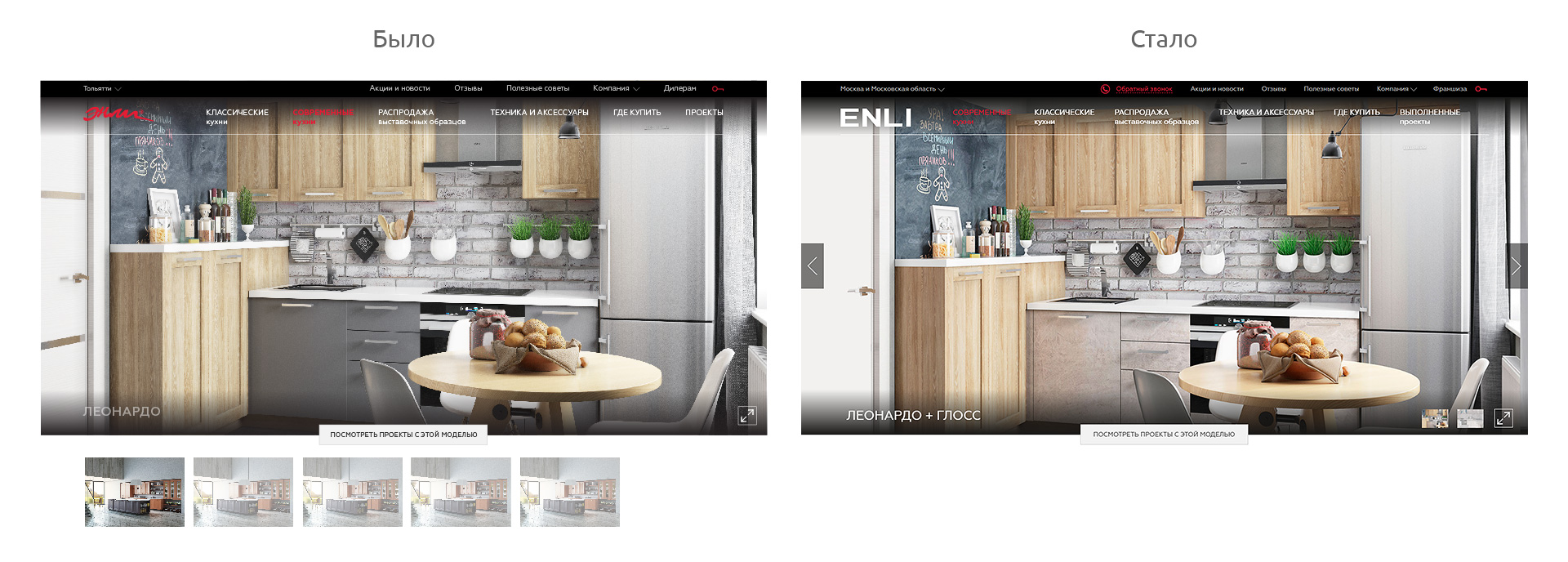
5. Как-то раз, общаясь внутри коллектива, нашим директором была озвучена замечательная мысль о различии темпов взаимодействия пользователей с десктопом и мобильными устройствами. Менеджер проекта тут же подхватил ее и предложил скорректировать главную страницу сайта для мобильных устройств. Ведь пользователь мобильного устройства желает получать информацию быстрее, нежели тот, кто сидит за десктопом. В результате плашки с наименованиями разделов «Современные кухни», «Классические кухни» и «Выполненные проекты» заменили на главной странице сайта слайдером товаров, находящихся внутри разделов. Теперь пользователь мобильного устройства прямо на главной странице может полистать «карусель» кухонь, быстро ознакомиться картинками, ценами и наименованиями моделей и перейти к той, что понравится. В итоге показатель отказов у мобильной аудитории уменьшился.

6. Далее перед нами встал неоднозначный вопрос об оптимизации навигации между кухнями в каталоге. По этому поводу единого мнения не было, и у нас в офисе возникали жаркие споры. Ничего криминального — просто рабочие моменты. Суть в том, что изначально, зайдя на страницу конкретной кухни, пользователь мог перейти к следующей модели, только пролистав до конца страницы и нажав там кнопку перехода. На практике оказалось, что бывают ситуации, когда пользователь не желает вчитываться в составляющие, а хочет сразу перейти к следующей модели кухни. И тут возникает вопрос: где же кнопка, куда дальше? Ведь интуитивные стрелки на изображении кухни дают ему возможность просматривать только следующую и предыдущую картинку одной и той же кухни, т.е. гулять по галерее данной модели.
Решено было сделать так, чтобы эти стрелки давали возможность передвигаться по каталогу. Но тогда, как быть с галереей? Навигацию по галерее конкретной модели перенесли в нижнюю часть основного изображения. Для пользователя это вполне удобный и понятный паттерн, в целом стало удобнее, а у нас в офисе наступил мир и покой.
Решено было сделать так, чтобы эти стрелки давали возможность передвигаться по каталогу. Но тогда, как быть с галереей? Навигацию по галерее конкретной модели перенесли в нижнюю часть основного изображения. Для пользователя это вполне удобный и понятный паттерн, в целом стало удобнее, а у нас в офисе наступил мир и покой.

7. Региональность акций. Специфика продажи кухонных гарнитуров мебельной фабрики «ЭНЛИ» такова, что при изготовлении продукта в Тольятти его развозят в города, находящиеся на разной удаленности, что, соответственно, ведёт к разнице в транспортных затратах. Кроме того, салоны в некоторых городах из-за большого количества конкурентов должны уметь бороться за своего клиента, предлагая супервыгодные товары. Все эти и многие другие факторы ведут к различию цен и скидок на кухни в разных городах. Кроме того, бывает информация, которая интересна только пользователям определенного региона. Поэтому в разделе «Акции и новости» должна отображаться разная информация в зависимости от региона. Решено было добавить в «админке» при внесении акции выбор города и выбор салона, для которого информация актуальна.
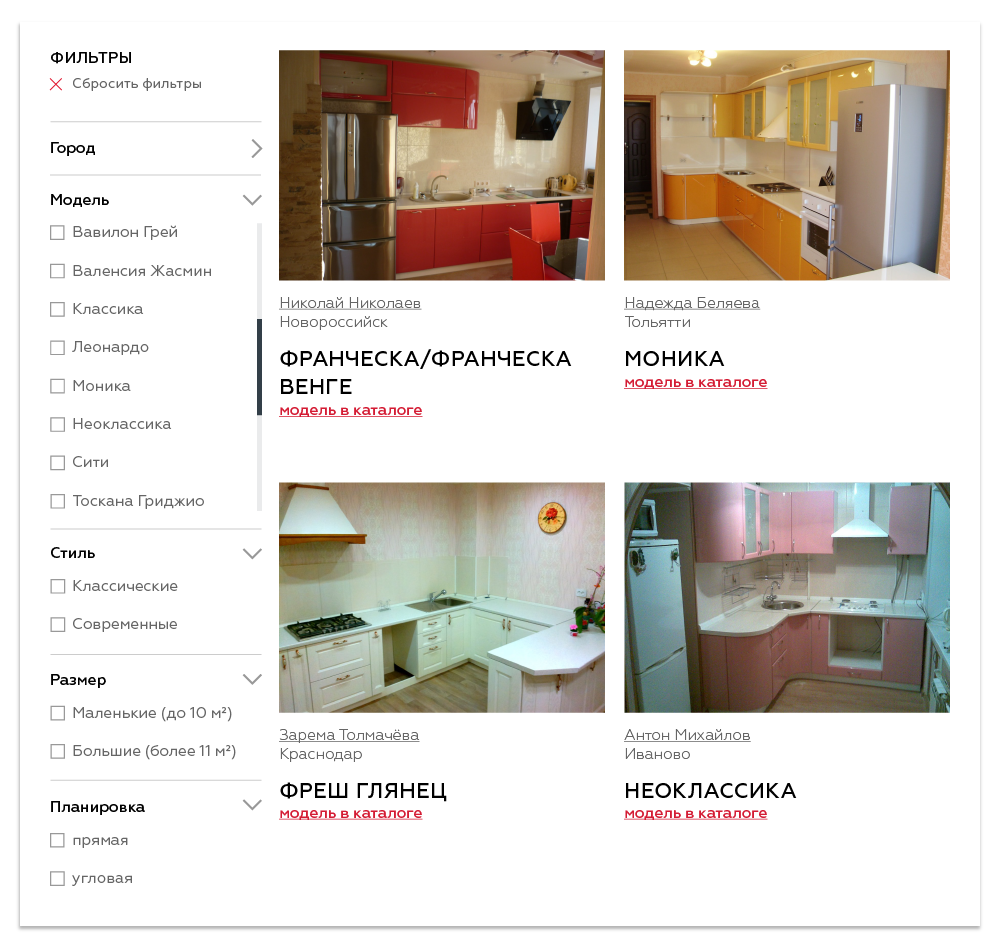
8. В процессе эксплуатации сайта в разделе «Выполненные проекты» накопилось множество фото готовых кухонь с разных регионов. Встала потребность фильтровать содержимое раздела, сузив круг поиска до нескольких образцов. Разработали фильтр, позволяющий выбирать кухни не только по стилю, материалу и величине, но и по особенностям гарнитура, к примеру: кухня со столешницей, совмещенной с подоконником; кухня с пеналом или открытыми полками.

9. Мультирегиональность контента по городам. К моменту запуска мы с заказчиком так и не пришли к единому мнению — каким образом реализовывать мультирегиональность — через поддомены или через URL. В итоге в процессе эксплуатации и дальнейших обсуждений все-таки остановились на втором варианте. А также зарегистрировали сайта в каталоге Яндекса. Положительная динамика в поисковой выдаче и более персонализированное обращение к клиенту в его домашнем регионе и, как результат, повышение лояльности к сайти и бренду — говорят о том, что мультирегиональность — это обязательный атрибут для бренда, который работает на федеральном уровне.
Таким образом, при хорошем тандеме Заказчик-Исполнитель работа над сайтом после запуска ведется непрерывно. Ведь жизнь не стоит на месте. Изменения и новые тренды постоянно появляются не только в области веб-дизайна и интернет-технологий. Но и сам бизнес заказчика развивается. Появляются новые задачи, потребности, люди. Большинство бизнес-историй сейчас завязано на продажах в Интернете. Поэтому важно чувствовать современные тренды и потребности собственной компании. Наша студия помогает всем своим бизнес-партнерам своевременно и адекватно реагировать на постоянно меняющуюся реальность. Для этого у нашей команды есть соответствующий опыт, знания и инструменты.


