
01 декабря 2010
My Little Artist
Подробный пост для Хабра о том, как мы создавали интерфейс для программы My Little Artist.
Некоторое время назад наш коллега по цеху, талантливый программист и просто хороший человек Дмитрий Рыжков завоевал со своей программой для рисования «My Little Artist» солидный приз в конкурсе на лучшее приложение для Intel Atom Developers Challenge. Воодушевленный успехом, Дмитрий решил продолжить развитие проекта, сделав из него коммерческий проект, и попросил нашу студию помочь с таким сложным делом как интерфейс. Мы с удовольствием взялись за работу.
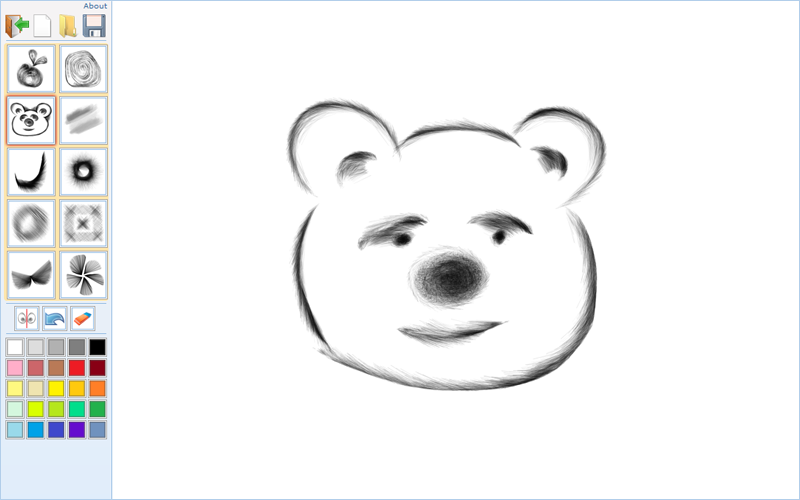
Первая версия программы выглядела так, как и положено некоммерческому приложению, выигравшему конкурс.
Первая версия программы выглядела так, как и положено некоммерческому приложению, выигравшему конкурс.

А ведь, как известно, для коммерческого продукта внешний вид — далеко не последнее дело. Итак, создаем интерфейс программы для рисования «выбрал, нажал, нарисовал for advanced dummy users».
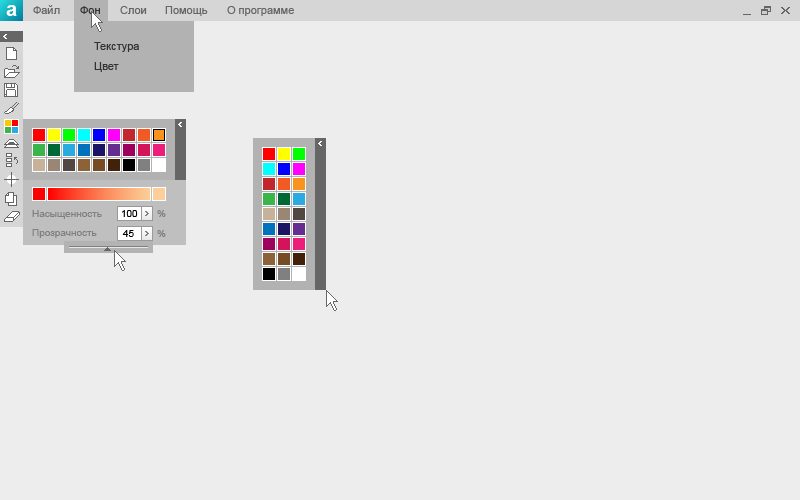
За работу взялся наш дизайнер Никита Темрязанский. Что первым делом приходит в голову дизайнеру? Правильно, тот инструмент, которым он пользуется — Фотошоп / Иллюстратор.
За работу взялся наш дизайнер Никита Темрязанский. Что первым делом приходит в голову дизайнеру? Правильно, тот инструмент, которым он пользуется — Фотошоп / Иллюстратор.

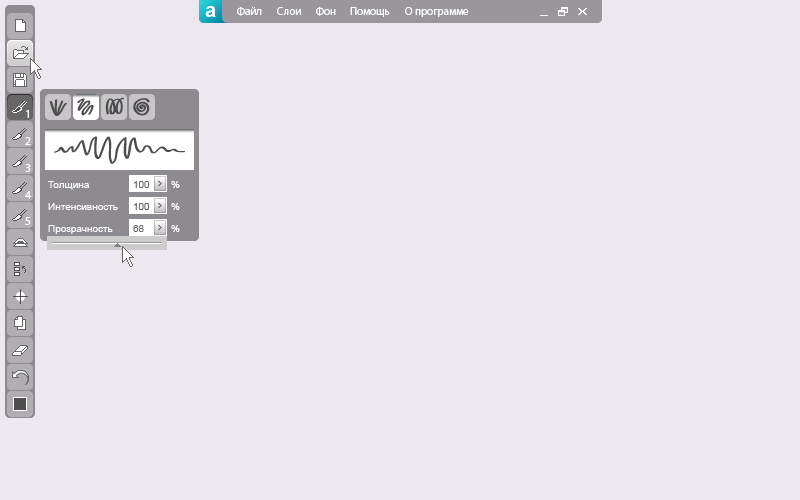
Стало лучше, чем было. Но получился фактически Фотошоп, а нам не нужен клон. Тем более что программа рассчитана преимущественно на любителей, которым это сходство никак не поможет. Необходимо поработать с внешним видом.

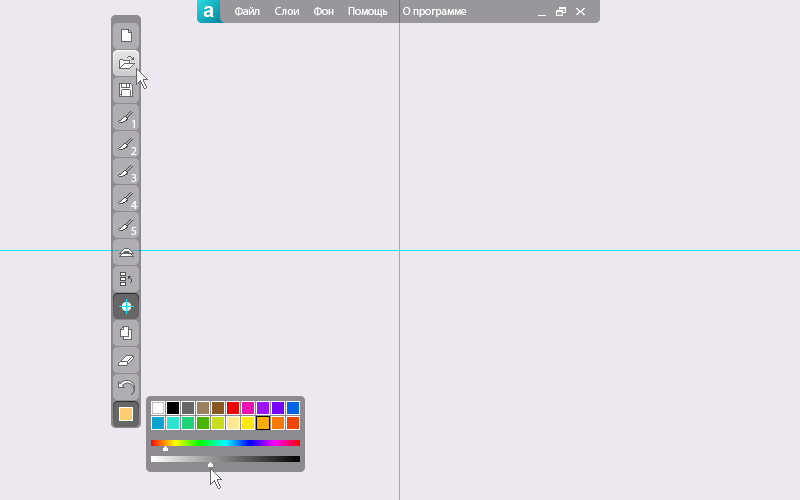
Стало еще лучше. А вот эта левая вертикальная панель, она жестко закреплена? Может быть попробуем ее отвязать? Пусть она появляется нажатием правой кнопки мыши в том месте, где находится курсор, чтобы рисовальщик «не бегал» по экрану и «не отрывался» от процесса. А после выбора необходимого параметра пусть панель исчезает. Т.к. приложение предназначено в основном для пользователей нетбуков, у которых разрешение экрана небольшое, такое решение позволит использовать рабочую область по максимуму.

Теперь панель «отвязана» от левого края. Целесообразно ли расположение иконок в одну колонку при такой высоте? Пробуем две колонки. Заодно переместим верхнее меню вправо и для экономии рабочего пространства сделаем его скрывающимся/раскрывающимся.

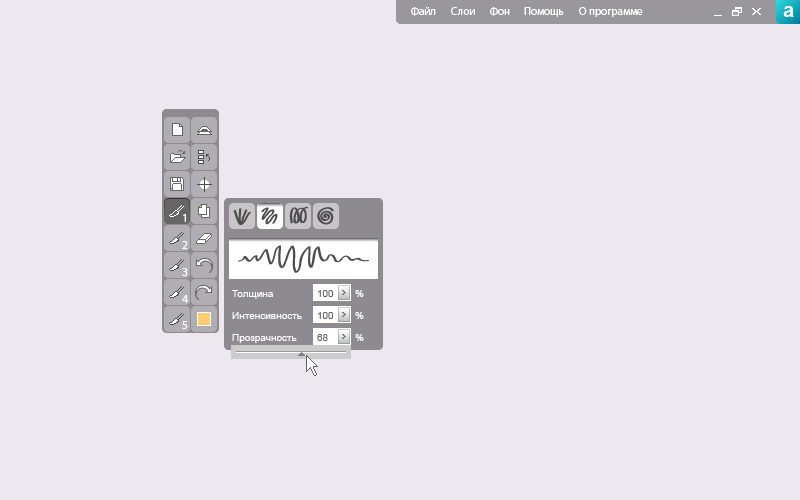
Хорошо. А зачем нужно дублирование функций в двух меню? Оставляем в вертикальном меню только рабочие инструменты для рисования, остальное выносим наверх. И что-то иконки маловаты и все также корпоративно строги. Ведь такой программой, скорее всего, захотят пользоваться и дети. Укрупняем и делаем иконки добрее.

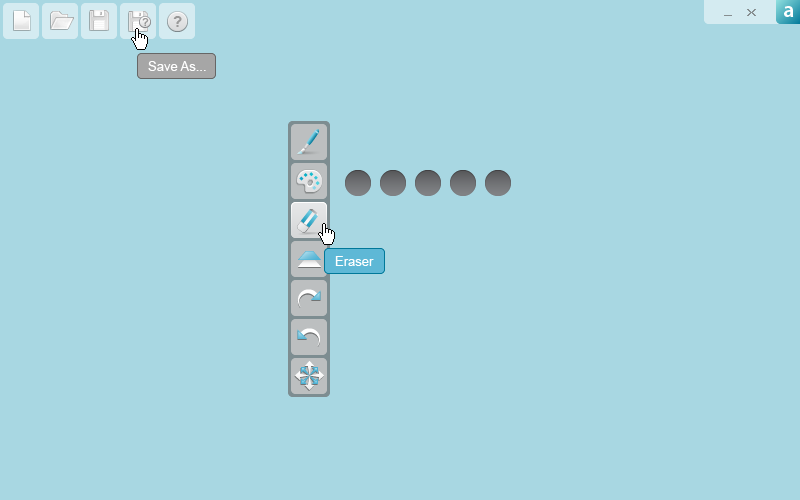
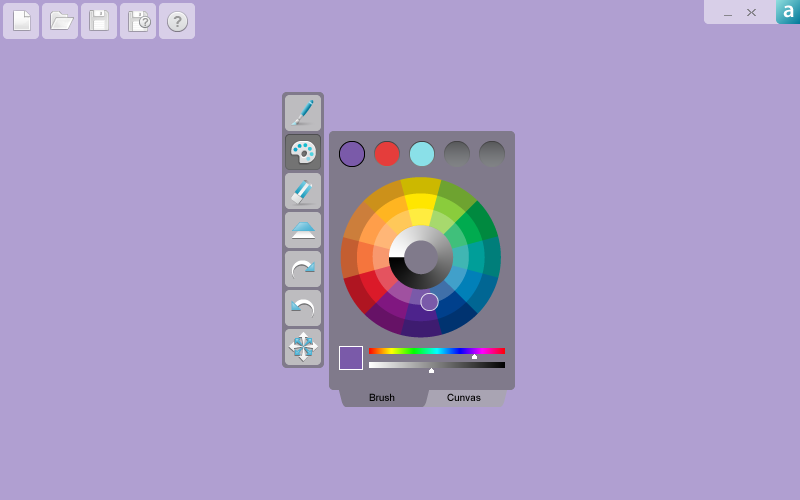
Отлично. Над меню появилась полезная фича — «последние пять выбранных цветов». В целом концепция готова. Начинаем шлифовку. В рабочем меню есть чужеродный элемент — кнопка «Создать новый документ». Убирая ее, получаем нечетность, которая портит двухколоночное меню. Переключимся на верхнее меню. Там нет ни одного пункта, который нельзя было бы понятно изобразить с помощью иконки. А если иконки будут компактными, то не будут мешать, и интерфейс будет смотреться более целостно. Переделываем, заодно перемещаем наверх иконку «глаз», отвечающую за зеркалирование. Меняем ее дизайн на более очевидный.

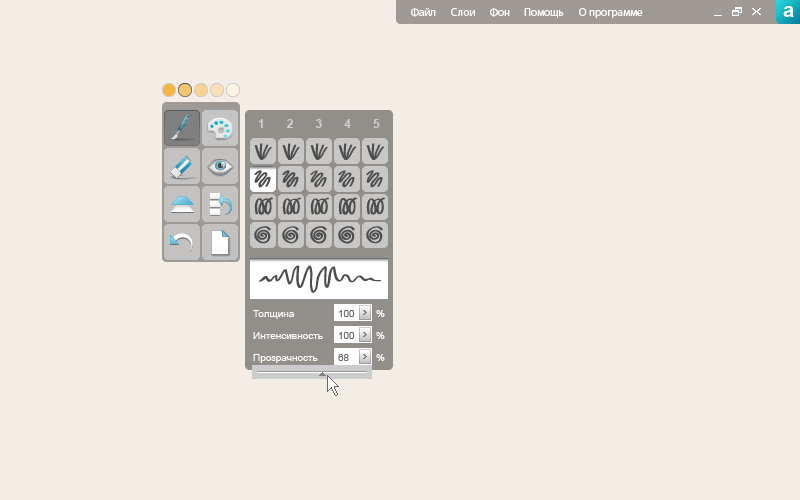
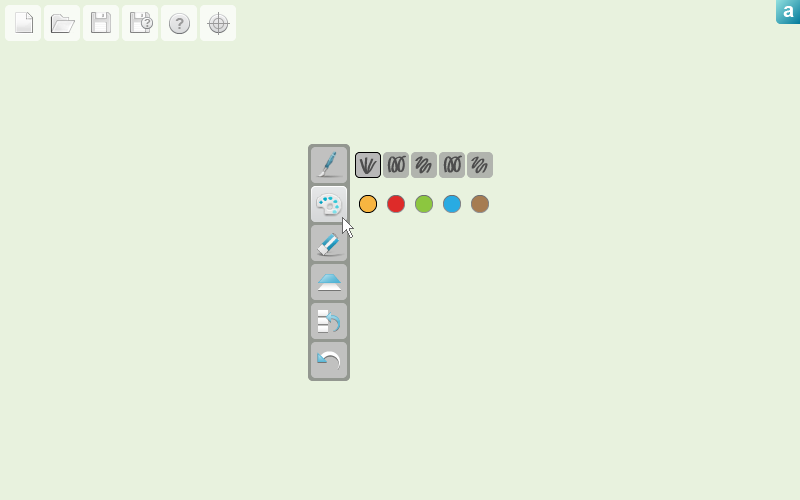
Кстати, двухколоночное меню перестало нравиться, там всего 6 пунктов. Попробуем вернуть одну колонку. «Горячие» цвета есть, почему бы не добавить «горячие» кисти.

Так лучше. Возвращаем также в рабочую область иконку «Зеркалирование» (Mirror modes). Снова меняем ей дизайн на еще более понятный. Undo есть, Redo — нет. Нужна ли нам History? Для такого класса программ это неактуально. History убираем, Redo добавляем.

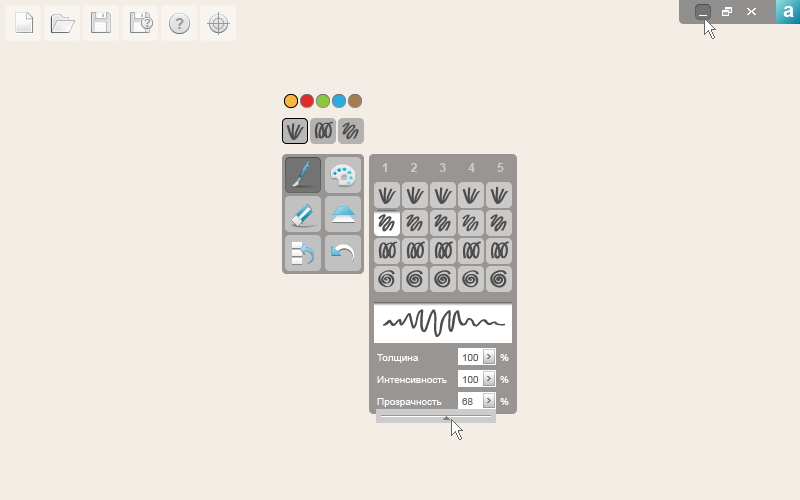
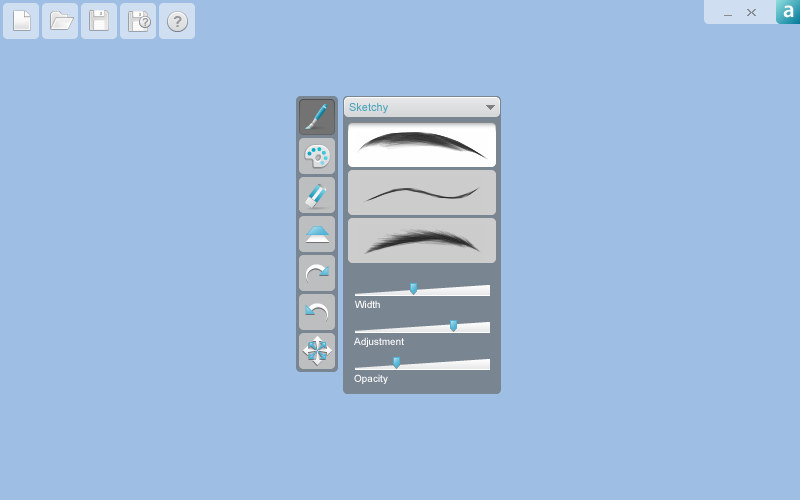
Рабочий прототип готов и устраивает обе стороны. Теперь совместная работа на стыке дизайна и программных технологий. В финальном варианте пришлось переделать кисти. Адекватно изобразить семпл кисти на маленьких квадратных иконках оказалось сложно, поэтому заменили их на большие прямоугольные. Соответственно, пришлось убрать «горячие» кисти.


Нам было очень интересно работать над этим проектом. Хотя у нас большой опыт разработки дизайна сайтов и интернет-сервисов, да и пиктограммы приходилось неоднократно рисовать, для десктоп приложения интерфейс мы делали впервые. Дмитрий остался доволен результатом, мы — сотрудничеством, а пользователям предстоит попробовать и оценить совместный плод нашего сотрудничества.

Прочитать подробнее, оставить комментарии или поставить отзыв можно здесь.


